Créer un onglet de menu sans lien actif sous WordPress
Comment créer un menu parent inactif (non cliquable) sous WP en moins d’une minute … ?
nota : cette méthode est réalisable directement depuis WordPress 3 +. Pour les versions antérieures, un module (plugin) est nécessaire.
Create a non clickable menu item within a minute
How to create a non clickable (linkable) top level menu item, parent menu or sub menu.
note : compliant with and integrated to WordPress 3 +. For previous revision, a plugin is necessary.
Intérêt d’un lien de menu inactif
Cette fonction peut répondre à plusieurs besoins différents (et donc être désignée différemment) :
- créer des catégories (ou séparation) dans un menu, regrouper des pages dans un menu,
- supprimer un lien de menu, rendre un lien de menu personnalisé inactif,
- créer un bouton de menu (ou élément) sans lien actif vers une page,
Comment créer un lien de menu inactif sous WordPress ?
Voici la démonstration en vidéo !
- Ouvrez le backoffice de WordPress et rendez vous dans l’onglet Apparence et Menus (personnalisé),
- Ajoutez un lien personnalisé : http://#
- Donnez un nom au nouveau bouton de menu et ajoutez ce lien de menu,
- Déplacez le menu à l’endroit désiré,
- Supprimez (ou modifiez) le lien http://# dans le nouveau bouton pour le rendre inactif,
- Enregistrez les modifications,
- Vérifiez et corrigez si besoin.
Quelques informations complémentaires
- Vidéo HD créée avec ScreenFlow sous MAC OS X 10.7 (MacBook Air),
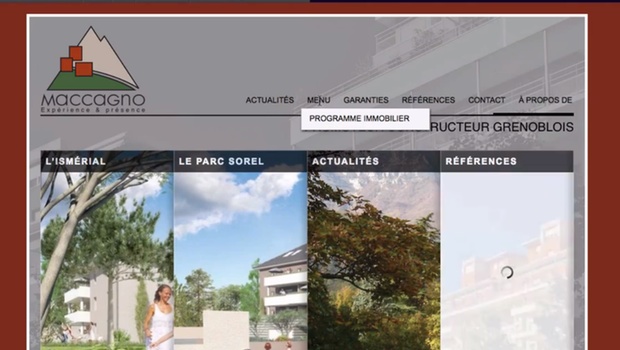
- Le site en exemple est en version WordPress 3.3.1 – société MACCAGNO SARL.
- Inspiré de Newbizblogger (Michele) et wpchannel (Aurélien).









Cette technique ne fonctionne plus avex la version 3.8. Le début est bon, mais il faut carrément retirer le lien « personnalisé’ (point 2). C’est à dire laisser la case complètement blanche.
@ Gilles : Merci ! Dans ce cas, je vais mettre à jour l’article dés que possible !
Sebastien